from EARTH to MARS
[ChatGPT] 챗GPT 활용해서 번거로운 변수이름 바꾸기 본문
개발을 하다보면, int = KH1, KH2, KH3...등등 여러가지 변수가 필요할 때가 있다. 이럴 때에는 모두 하나하나 바꾸기보다는, ChatGPT를 잘 활용하여 복잡한 변수 수정 시간을 매우 획기적으로 줄일 수 있다. 프로그래밍에서 반복적인 작업은 개발자들에게 항상 거슬리는 일 중 하나이며, 특히, 긴 코드에서 여러 변수 이름을 바꿔야 할 때는 매우 번거로운 작업이 될 수 있다. 이러한 상황에서, 챗GPT와 같은 강력한 언어 모델을 활용하여 자동화된 방법으로 변수 이름을 변경할 수 있다.
이 블로그에서는 챗GPT를 활용하여 변수 이름을 자동으로 바꾸는 방법에 대해 알아보겠다. 여기에서는 자바스크립트 코드 예시를 바탕으로, 기존 변수 이름을 새로운 이름으로 한 번에 대치하는 방법을 소개한다. 이러한 방법을 통해 단순한 작업에서 시간을 절약하고, 코드 유지 보수를 더욱 효율적으로 수행할 수 있다.
변수 이름 변경의 중요성
변수 이름은 코드 가독성과 이해에 있어서 매우 중요한다. 직관적이고 명확한 변수 이름은 코드를 읽는 데 도움이 되며, 다른 개발자들과 협업할 때 혼란을 최소화한다. 또한 변수 이름은 코드의 의도를 명확하게 전달하는 데에도 기여한다. 따라서 변수 이름을 잘 선택하고 유지하는 것은 효율적인 개발과 유지 보수를 위해 필수적이다.
만약에 여러 부분에서 나눠 실행해야 하는데, 변수 함수 이름이 모두 똑같다면 프로그램은 작업을 수행할 수 없을 것이다.
이 블로그에서는 JavaScript 코드 예시를 사용하여 챗GPT를 활용한 변수 이름 변경을 설명한다. 실제 챗GPT API를 활용하거나, 온라인 챗GPT 서비스를 사용할 수 있다. 또한 코드의 언어나 환경에 따라 챗GPT를 적절하게 활용하여 변수 이름 변경을 자동화하는 방법을 찾을 수 있다.
작업을 수행할 코드와 ChatGPT 프롬프트 예시
작업을 수행할 코드는 지난 포스팅에서 다루었던 코드를 예제로 사용할 것이다. 이 코드는 이미지를 여러 부분에서 나누어 받고, 이미지 크기와 이름을 변환하기 위한 코드이다.
// Handle form submission
form2.addEventListener('submit', ed => {
ed.preventDefault();
const file2 = input2.files[0];
// Check if file is an image
if (!file2.type.startsWith('image/')) {
alert('Error: File is not an image.');
return;
}
// Resize image to 300x300
const img2 = new Image();
const reader2 = new FileReader();
reader2.onload = () => {
img2.src = reader2.result;
img2.onload = () => {
const canvas2 = document.createElement('canvas');
const ctx2 = canvas2.getContext('2d');
canvas2.width = 0;
canvas2.height = 0;
ctx2.drawImage(img2, 0, 0, 0, 0);
const resized_img2 = canvas2.toDataURL('image/png');
// Save resized image as PNG
const new_name2 = 'theme_chatroom_background_image.png';
const a2 = document.createElement('a');
a2.href = resized_img2;
a2.download = new_name2;
document.body.appendChild(a2);
a2.click();
document.body.removeChild(a2);
};
};
reader2.readAsDataURL(file2);
});이 코드에 있는 form2, img2, canvas2, reader2, a2를 모두 3으로 바꿀 것이다.
그렇게 하기 위해서는, 바꿀 대상을 제외한 다른 곳에 숫2자 2가 존재하지 않은 것이 좋다. 이제 이 코드를 ChatGPT에 넣고 이렇게 프롬프트 해준다 :
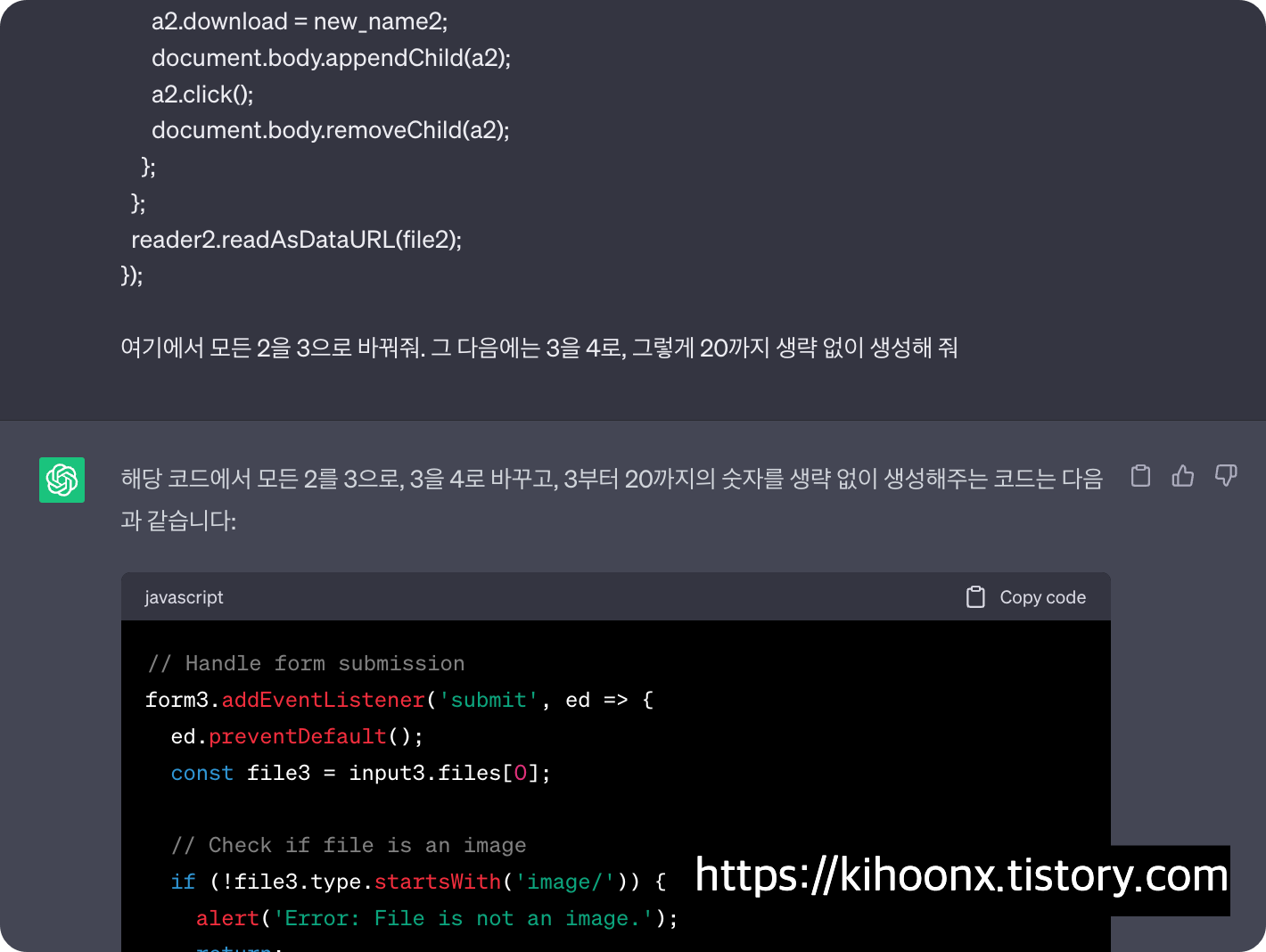
여기에서 모든 2을 3으로 바꿔줘. 그 다음에는 3을 4로, 그렇게 20까지 생략 없이 생성해 줘
이렇게 명령하면, 챗GPT가 작업을 수행하게 된다. 다만 너무 긴 코드는 오히려 챗GPT가 오류를 낼 수 있으므로, 지나치게 긴 코드는 나눠서 하는 것이 좋다.
'🔥AI & 빅데이터' 카테고리의 다른 글
| 인공지능이 경영에 미칠 미래 (0) | 2023.02.19 |
|---|---|
| 인공지능과 빅데이터의 전망과 미래 (0) | 2023.02.07 |


